As you may be aware of, it is not possible to directly render 3D objects/blueprints/meshes in a UMG widget (as of UE 4.7.4 at the time of writing).
I shall try to clearly explain how I achieved it. Here is what we are trying to get as a result: [gif coming soon]
The basic principle is to capture your 3D object to a 2D ‘image’ that you will be able to use in your UMG widget.
Basic explanation is good, but having more details is even better! So here are the steps:
- Create a scene capture blueprint
- Capture to a 2D texture
- Create a material from that texture
- Use that material in your widget
 I you feel more like reverse engineering without reading what I have to say, I also made the code available on GitHub :p
I you feel more like reverse engineering without reading what I have to say, I also made the code available on GitHub :p 
Prerequisites / Project setup
What you need to be able to follow this is a UE4 project with a UMG widget that displays somewhere in your game (basically in your HUD for instance).
If you don’t have such a UE project, you can follow this simple tutorial and come back here right after having completed it.
But if your very own project seems to fit to that description, you can skip directly to the scene capture creation.
Now that we are on common grounds, we are good to go!
1 – Create a scene capture blueprint
Begin by creating a… yep, a Blueprint, how surprising! Choose ‘Actor’ as its parent class. I named it ‘CaptureBlueprint’. 
Open it. We will start by creating a closed ‘room’. For that, add 6 StaticMesh components ‘Floor_400x400’ (that mesh is provided by default in the engine). Make sure that the root component of the BP is the actual floor of the ‘room’. “Why the heck would I need to build a box?!”, that’s probably what you’re thinking right now. I know that this comes ‘out of the blue’, but trust me, it will make sense! Here is what it looks like without the roof: 
Now that we have our ‘studio’ (I think that’s a cool descriptive name actually, I’m going to call it ‘studio’ until the end), we need to change its walls color. We are willing to create a ‘bluescreen’, yes, exactly like the ones they use when shooting movies!
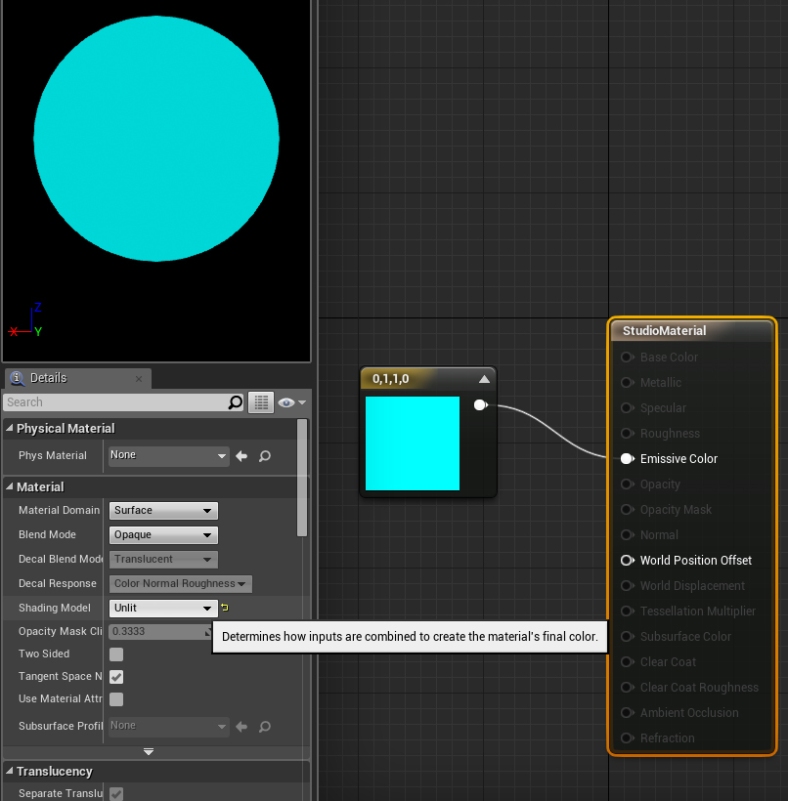
For that purpose, we will create a Material that we will be able to apply on those walls. I named it ‘StudioMaterial’. Edit it. Add a Constant4Vector component from the Palette and change its color to a color your 3D model won’t contain (again, this is a bluescreen). I chose a bright cyan color RGBA(0, 1, 1, 0). 
Set this color as the Emissive Color of the Material. Finally, set the Shading Model of the Material to Unlit. This is really important, as with that option, our studio walls won’t be affected by the 3D object shadows and the lights, and will therefore appear with just one united color (the one we’ve just chosen, actually). 
Now back to our studio, set the walls material to the one we just created. You can now add the 3D Object/Mesh you want to render in the UMG widget to the studio! I did not have the time to find a funny model to render, so I just chose a default Mesh (SM_MatPreviewMesh_02). Make sure it is in the studio room (at least for the part you want to see). You can of course make the studio bigger if needed.  Then add a Camera to the Blueprint. Try to put it in front of the Object to render, so that the camera can actually film it.
Then add a Camera to the Blueprint. Try to put it in front of the Object to render, so that the camera can actually film it. 
Finally, add a SceneCaptureComponent2D to the Camera. That is the component we are going to use to render what the camera films to a 2D Texture. 
As a final step for our studio, we add some light to the Blueprint. I insert the Light component in front of my object and I let the light options to their default value. You can of course add more than one, tweek their options, and place them wherever you like. If you don’t add light(s), then your capture will look very dark (but it could be the effect you want, I don’t know!). 
You can now relax, we are done with the tricky part of this. Compared to what we have already achieved here, what’s left will seem as easy as my first girlfr… NO, I cancel this sentence.
2 – Capture to a 2D texture
Now we need to tell our SceneCaptureComponent to what it should save what it captures. For that purpose, we first have to create a new TextureRenderTarget2D in our project. I named it ‘TextureRenderTarget’. 
Edit it and set the ‘Size X’ and ‘Size Y’ to one that fits your needs. Note that the default is 256×256, and that those sizes will impact the quality of the rendering in UMG. Here I chose the maximum size, which is 2048×2048. 
Now back to our ‘CaptureBlueprint’, just set this brand new element as the Texture Target of the Scene Capture Component, then save. 
That’s it, what the camera captures will be saved to your 2D texture!
3 – Create a material from the texture
Here we are going to ‘transform’ our captured 2D texture by removing its blue background (or the color you chose for your studio walls) and ‘convert’ it to a material that we will eventually be able to use in UMG.
First, create a new Material. I named it ‘CapturedMaterial’. Save and edit it. Set its Blend Mode to ‘Translucent’, because we will need some transparency (the Unreal Engine wiki is really insightful about the blend modes if you want to know more about them). Then set its Shading Mode to ‘Unlit’, to be sure that it won’t be altered by any dynamic light once in our HUD. 
Once this is done, be sure to check ‘Used with UI’ in the ‘Usage’ panel of the settings, as if you don’t you simply won’t be able to select this Material in a UMG widget. 
Now we’re good to go! Add a Texture Sample to the Material, and set your ‘TextureRenderTarget’ as its Texture in the settings panel. 
Link it to the Material ‘Emissive Color’ pin. 
Now comes the part where we are going to make our studio background color transparent, so that only our model will be visible in our HUD.
Add a Constant3Vector component from the Palette and change its color to the color you used as the walls color – remember that I used the color RGBA(0, 1, 1). 
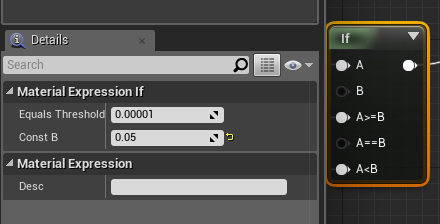
Then add the necessary elements to make your material look like this (the ‘0’ and the ‘1’ are simple Constant elements): 
Don’t forget to set the B constant of the If component. Adjust it if you later notice that the borders of your object are blue-ish when rendered (the higher its value is, the more blue will be transparent, but it could be that some unexpected parts of your object disappear if the value is too high). 
This is simply the part handling the transparency of the background color. I think what it does is straightforward enough.
Save. That’s it! Our Material is done!
4 – Use the material in a UMG widget
Now that we have a Material we can use in UMG, let’s… yeah, let’s use it!
Edit the UMG widget in which you want the 3D object to appear, and add an Image component where you want the object to appear. I will simply add it to the basic Canvas Panel, as you can see. 
Size it the way you desire. I am simply gonna go with 256×256. 
Then, in the Appearance panel, under Brush, set our ‘CapturedMaterial’ as the Image. 
Compile and save.
Last step, we need to add our CaptureBlueprint to our map, because it will not capture anything if it is not physically present in the world. Place it so that the player will not be aware of its existence (basically outside or under the map).  Notice that when you select a Blueprint that has a camera in it, a small window opens and shows what the camera sees.
Notice that when you select a Blueprint that has a camera in it, a small window opens and shows what the camera sees.
Save, hit play, and enjoy: Your object is actually rendered on the HUD! Notice that the borders of my object are a bit blue-ish because of the reflections of the studio walls. If that happens to you too, you can fix it by adding lights to the studio in the CaptureBlueprint, and/or by augmenting your object material roughness.
Finally…That’s it, we have rendered a 3D Object in UMG! For now it does nothing in particular exept just standing there, but hey, it is a Blueprint after all, you can all the behaviors and functionnalities you can imagine to it. I don’t know, why not a 3D health gauge, with some particle effects like steam when it goes in the red for instance? Or whatever you need!
The whole project is available on GitHub if you need it. Feel free to clone/fork/download it!
Conclusion
I must admit that this looks more like a workaround than a real nice and perfect solution, and I realize that it needs a lot of some tweeking to look decent. But it will do the trick until Epic Games makes this a native feature of its great UMG… I hope…. And if I say please?!… 😦
Don’t hesitate if any part of this seems unclear, or if you have any question/witty comment/suggestion, or whatever.
See ya!


Hi, thanks for the tutorial, I’m new to unreal and needed to do what is taught in this tutorial. Great job. Just asking, is it possible to rotate the object in the world, like im doing a ship selection menu, the ship would rotate automatically.
LikeLike
Hey! Yes, it is possible. Basically, that can be done quite simply with a Pivot component in the CaptureBlueprint.
Actually, I wanted to add that rotation effect as a next quick tutorial. Give me just a couple of days and it will be available. 😉
LikeLike
Hey! Thanks for replying, I’m currently trying it out myself. The problem I am facing now is that the whole capture blueprint rotates in my level. I only want the ship to be rotated.
Im follwing this tutorial for the rotating movement component: https://wiki.unrealengine.com/Blueprint_Rotating_Movement_Component .
LikeLike
Hello, Tolc
Thank you so much for your tutorial, I get what you have so far.
I am wondering if you are successful on rotating objects in UMG widget. I try serval ways and I still have nothing on rotation.
Can you share with your work? Thank you so much.
Jie
LikeLike
Hello, Mr Anoimus
Thank you so much for your tutorial, I get what you have so far.
I am wondering if you are successful on rotating objects in UMG widget. I try serval ways and I still have nothing on rotation.
Can you share with your work? Thank you so much.
Jie
LikeLike
Hello all,
I solved the rotation problem by adding an actor scene component to the object. and in the actor scene component, I add the relative rotation to attached parent, which is my object.
This may not be the best way, but it works. cheers!
Jie
LikeLike
Just wanted to say – thank you SO much for this tutorial. I really needed this. Not to mention, you did a fantastic job putting this together; for such a complex operation, this tutorial is remarkably complete and clear. I hope you keep making these 🙂
On a side-note, some things have changed in newer versions of UE4. Materials no longer include a “Use with UI” checkbox. Instead, you’re supposed to choose “User Interface” from the dropdown list entitled “Material Domain.”
Also — and this is probably a general quirk with materials in UE4 — I noticed sometimes materials don’t save when you tell them to. After doing some re-wiring in the material blueprint, I’ll see an asterisk (*) in my material tab, so I’ll press control + s to save. Then I’ll try to view it in-game or in the widget, but it won’t reflect the new changes! It isn’t until I actually close the material tab that it truly saves. Not sure what this is about, but it screwed me up a few times when I got the initial wiring wrong and tried to fix it.
LikeLike
Thank you for the feedback!
I am currently working on a cleaner and much better way to render 3D objects in UMG, using depth masks instead of bluescreen, should be ready soon!
LikeLike
Did you ever get around to doing this? 🙂 I’m currently considering the different ways I can use UMG to render a HUD on my Vive.
UMG will only render to the game world or a normal 2D viewport, but won’t render to the Vive, so I think I’m going to create a UMG widget attached to the camera, that always overlaps everything else and only the owner can see
LikeLike
Hello, thanks for making this. Just two observations
1) the way you add the umg widget to the viewport seems risky and overcomplicated – you can just do it on the begin play event with out having all the conditional logic.
2) the anchoring of the actual widget by default from github was off so when i hit play i didnt see anything. I had to re-orient the image to be fullscreen with 0 offsets in top/down/left/right
LikeLike
‘Used with UI’ in the ‘Usage’ panel has been changed as of 4.9 to be a new “User Interface” option under “Material Domain” instead.
docs: https://docs.unrealengine.com/latest/INT/Support/Builds/ReleaseNotes/2015/4_9/
Thanks for the tutorial! It was very helpful! 🙂
LikeLike
Hi,
Thank you very much for the tutorial! This was exactly what i needed! An hour of work – and everything is done.
Continuing discussion about rotating, i just wonder: did anybody thought about actually rotating the object itself in the studio? I works perfectly for me(tried it myself).
LikeLike
Hello Tolc,
thank you for this, you are The man !
I have one question,
You said : “why not a 3D health gauge, with some particle effects”
Particle effect are moving/changing color etc… over time, so in this case, you need to update the whole process each frame ? Re-capture, update material and so on… Or is it all automatic ?
Thank you for your time
LikeLiked by 1 person
https://forums.unrealengine.com/showthread.php?132154
I know this was a while ago, but if you’re still interested, here is something that might help. 🙂
LikeLike
if i was to set up a button in the widget to attach an mesh to the mesh already in the view port will it update in real time. and also how would i go about doing this
LikeLike
Great tutorial. I used this with an object with a panner in the material worked great. Then migrated to another project and material is not moving. Any ideas? Only difference is one project is first person other was vehicle.
LikeLike
Hi, thanks for the tutorial, especially the easy-understanding ‘Studio’ concept of showing the guides.
After learnt from your article and other latest info on this topic, I’ve found the new way now available in latest UE versions (like 4.18 at my side).
It can save some steps of work and uses a simpler material blueprint.
And what’s better, it avoids the problem of the edge color being tainted by green/blue bg color.
It can be done by just put these changes, based on your detailed approach:
* Skip setting-up the blue or green studio walls. Of cause still need the target object model and camera with render target component in the ‘Studio’ .
* Set the ‘CapturedMaterial’ material param: ‘Material Domain’ to ‘User Interface’.
(yep that’s the new material param in latest UE, instead of the previous ‘Used with UI’.) (Just like Matt Woelk’s posted comment above)
* For ‘CapturedMaterial’ material graph, connect the alpha channel of Texture Sample, to a node of ‘OneMinus’, then connect its result to the result opacity. (yep no need to do customized distance comparisons)
LikeLiked by 2 people
Append to my last reply:
* Last step, select the instance object of CaptureBlueprint in the game world. Set detail property for the SceneCaptureComponent2D, with ‘Primitive Render Mode’ to ‘Use ShowOnly List’, and add the target model (i.e., in this case, the instance object of CaptureBlueprint) into ‘ShowOnly Actors’ array.
LikeLiked by 1 person
Hi @doneykoo,
You’re right, this is way simpler now that we have that ‘Show only Actors’ option! I will do another version of this we I got the time 😉
Thanks!
LikeLike
Doesn’t work as intended. When the material is set to “User Interface”, any post process is lost. In my case the post process was the main reason to do the capture 2D, now Epic basically effed the whole thing by trying to fix what was not broken (such as “use with UI”) rather than fixing what is actually broken.
Any ideas of how to un-epic this epic failure they created with the “User Interface” material domain BS?
Thanks.
LikeLike
Thank you both, works like a charm!
LikeLike
Hi! Sorry but I don’t find anywhere an explanation about how to swap in realtime the subject. I will use this in a inventory and I want to change the object when an element is clicked.
Some hints?
LikeLike